SiteOrigin Page Builder is an essential tool for creating unique and beautiful pages in Dentalia. In this tutorial, we will cover the row background color overlay option, developed by our team. You can choose form 7 theme specific overlays to give your pages an impressive look.
Follow these steps to add a background color overlay to any page builder row:
First navigate to your page and click on the wrench icon above the row you want to edit. ![]()
The Edit Row screen will show up, offering customization options.
In the right-hand settings area, click on the "Design" section.

You'll find the Overlay option right under the Background Image Display setting. By default the overlay is set none. You can change it by simply selecting one of the options from the select box.

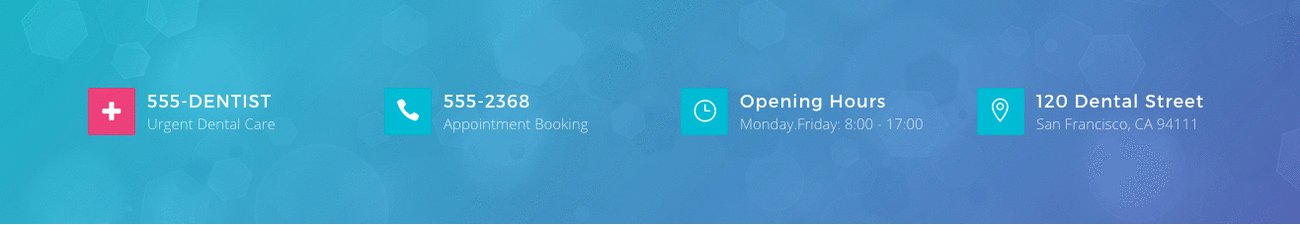
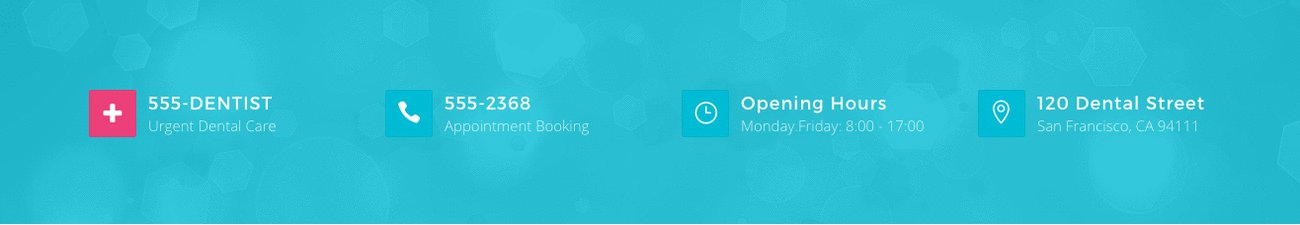
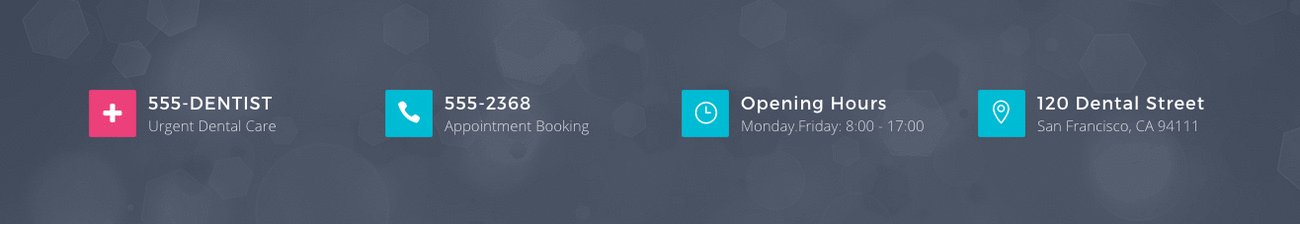
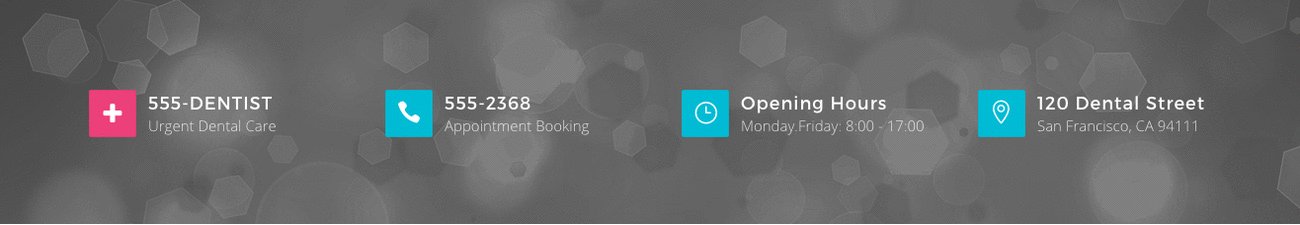
Examples of different overlays applied to the same row
You can choose from black (dark overlay), white (light overlay), 3 theme specific colors (these are defined in Theme Options) and 2 gradients which are created from the main and secondary theme colors.
Dark Overlay:

Light Overlay:

Main Theme Color:

Secondary Theme Color:

Tertiary Theme Color:

Gradient 1:

Gradient 2:

TIP: Overlays look best when applied to rows with background images.
Orion Post Author
Living the WordPress Magic.