An in-depth tutorial on the OrionThemes portfolio feature
Present your work with a number of customisation options that will make for a better and friendlier user experience, all while keeping your projects organised and in one location.

How to create a portfolio
The Portfolio post type allows you to display your gallery, projects and references in one location, separate from your pages and posts. It also allows for customisation, giving you more options in how you wish to display the content on your site.
Accessing your portfolio:
You can access the Portfolio in your dashboard menu, located right underneath the ‘Team’. Here, you can choose between three options. You can review all of your projects, add new projects and work on the Portfolio categories. Let’s start with creating a new project.
Adding new projects to your portfolio:
You can create your project under Portfolio - > Add New. Creating your portfolio content is similar to creating pages or posts. You can decide on the project title, description and add widgets in the Live Editor as you would with pages and posts. The difference being - using the Portfolio allows for more customisation. You can change your project's format (standard, gallery, video or audio) and add one or more portfolio categories as well.

Portfolio Types/Formats
Upon choosing your portfolio format, more customisation options become available underneath the text area, depending on which format you choose. You can choose between:
- Standard: standard post type (no added options).
- Gallery: add a gallery to your project.
- Video: embed a video you wish to display on your project.
- Audio: embed an audio file you wish to display on your project.




Gallery options:
Once you choose the gallery post format, more customisation options will appear underneath the text area of your project.
Gallery: allows you to upload the images you would like to include in your gallery. The images appear underneath the upload button, allowing you to preview them.
Display gallery images in header as: you can choose to display the gallery images in the header in the form of either a carousel or grid (allows you to choose the number of columns in a row). You can also choose to completely hide the gallery in the header.
Thumbnail size: allows you to decide on the image's thumbnail size.
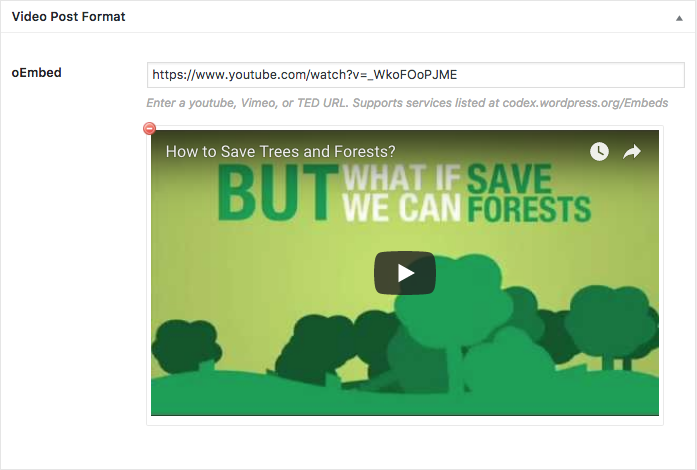
Video options:
Once you choose the video post format, more customisation options will appear underneath the text area of your project.
oEmbed: copy the link to your video into the area provided. You can enter a youtube, Vimeo, or TED URL (examples are shown above). Supports services are listed at codex.wordpress.org/Embeds
The Audio post format:
Choosing the audio format, allows you to embed or upload a sound file to your project. This option can be used when you are in the need of presenting your project in the form of podcast or would simply like to include a sound file or a song of your choosing.


Audio options:
Once you choose the audio post format, more customisation options will appear underneath the text area of your project.
oEmbed: copy the link to your audio file into the area provided. You can enter a SoundCloud, Spotify, or similar URL. Supports services are listed at http://codex.wordpress.org/Embeds.
Multiple files: you can also upload more than one file as well as use your own files. You can upload mp3, ogg, and wav formats. If you upload your own sound file, make sure to set a featured image for your project.
Portfolio Categories:
Use categories to organise your site's content and make for a better and friendlier user experience to your site's visitors.
You can access the Portfolio categories in the Portfolio settings -> Portfolio categories. After accessing the menu, you can create new categories, based on your project and the content you are displaying on your site as shown on the screen capture below. You can name your categories, choose the slug and decide on the parent categories, as well as enter the description for each category.


The Portfolio Widget:
The Portfolio Widget allows you to display your projects in a user friendly, organised manner as well as according to how you wish for visitors to see your work. It offers a number of options for customisation as well. Projects without a featured image will not be displayed in the Portfolio Widget.

How to start:
Activating the widget: firstly, make sure you have enabled the widget under Plugins -> SiteOrigin Widgets. See if the widget is enabled or disabled and if it is disabled, make sure to activate it first.
Categories: once your widget is active, it is important to check if your categories are all set. The Portfolio Widget operates according to your categories, displaying the projects depending on what category they are in.
The Widget: after you have done that, you can include the Portfolio Widget on your site, which allows for a number of customisation options.

Customising your widget:
The (OrionThemes) Portfolio Widget comes with a number of options which allow you to display your content according to your needs.
Widget settings:
Choose categories to display: allows you to choose which categories you wish to be displayed. You can also choose between selecting All or holding down the SHIFT key in order to select multiple categories.
Display filter: decide if you wish to enable or disable the display filter. The display filter allows you to choose between the categories and allows for more customisation with a number of its own settings as well.
Number of columns: choose how many projects you wish to display in one row (2-4).
Max number of items to display: choose how many projects in total you wish to display. You can set -1 for unlimited.
Order by: decide how to order your projects. Choose between date, last modified, random and menu order.
Order: you can choose between descending or ascending.
On click: choose what happens when you click on a project. You can open a single portfolio, open the image in lightbox or choose to do nothing.


Widget style:
Image style: you can choose on a style for your image. The images will automatically crop to the chosen style. Choose between portrait, circle, square, 3:2 ratio, 750px or the original image size.
Hover text color: once you hover over your displayed projects, the title of your project will appear. You can choose the color of that text (light, dark, main, secondary, tertiary color).
Image overlay: choose an overlay for your displayed projects.
Image overlay on hover: choose what overlay to display on hover.
Filter style
Clicking on Portfolio tabs will filter the projects with a smooth animation which is implemented using the isotope.js library.
Filter style: the filter style is similar to a button. Choose between flat, wire or empty to change the look of your filter.
Filter color: choose the color of the filter.
Filter size: choose between tiny, small, normal or large.
Rounding: choose if you want your filter's edges to be slightly rounded, completely rounded or not rounded at all.

Portfolio settings:

You can find the Portfolio settings under Theme options -> Portfolio. There you can choose the default sidebar (left and right) that will be displayed on your portfolio pages. If you prefer to have a full-width layout, leave both fields empty. You can also set the number of columns you wish to have in one row (up to 4).

Conclusion:
The portfolio post type offers a new variety of options when it comes to presenting your work, while keeping all of your projects in one location, without the need to browse through piles and piles of other content you have created in your pages or posts.
We hope this tutorial helps you create beautiful portfolios with ease. If you have any further questions, don't hesitate to ask us. We are happy to answer. If you happen to bump into a bug or any strange behaviour when creating your portfolio, please report it to our support desk so we can investigate and fix it.
Orion Post Author
Living the WordPress Magic.